html/css | pie - 인터넷 익스플로러 6~9에서 css3 사용하기
페이지 정보
작성자 YJNet 작성일13-06-04 11:22 조회7,133회 댓글0건관련링크
-
 http://css3pie.com
2542회 연결
http://css3pie.com
2542회 연결
본문
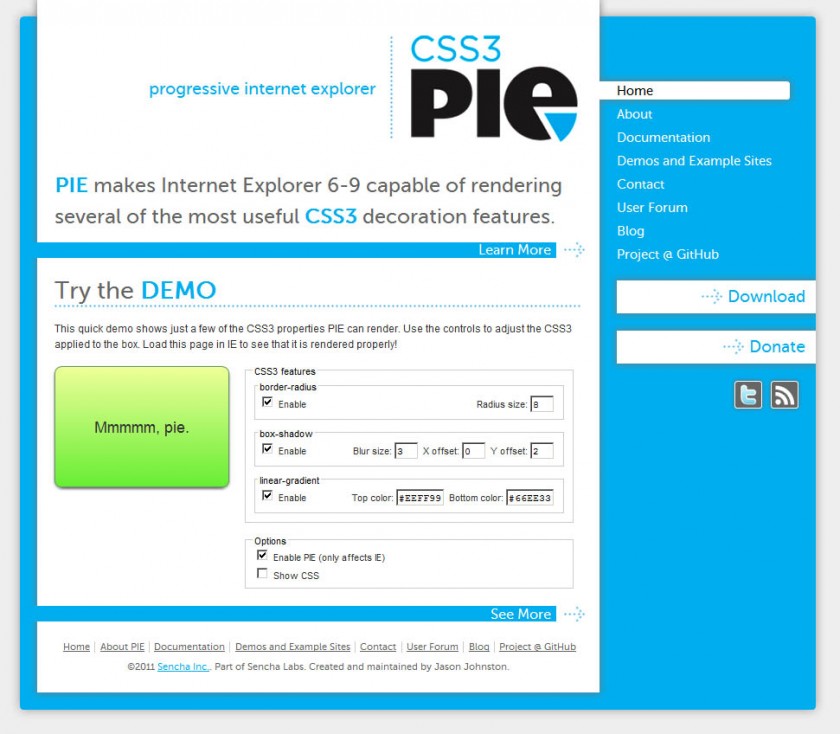
pie는 css3가 지원이 잘 안되는 explorer 6~9에서 css3를 사용할수 있게 해주는 프로그램입니다.
http://css3pie.com
프로그램을 다운로드 받으면 PIE.htc 파일과 js파일이 같이 들어 있습니다.
PIE.htc가 있는 위치에 아래 소스파일을 만들어서 ie8에서 테스트 했는데 잘됩니다.
(홈페이지에 있는 데모 css 사용)
http://css3pie.com
프로그램을 다운로드 받으면 PIE.htc 파일과 js파일이 같이 들어 있습니다.
PIE.htc가 있는 위치에 아래 소스파일을 만들어서 ie8에서 테스트 했는데 잘됩니다.
(홈페이지에 있는 데모 css 사용)
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<style type="text/css">
#test {
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;border-radius: 8px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
background: -ms-linear-gradient(#EEFF99, #66EE33);
background: -o-linear-gradient(#EEFF99, #66EE33);
background: linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(./PIE.htc);}
</style>
</head>
<body>
<div id="test">
테스트입니다.
</div>
</body>
</html>
<html lang="ko">
<head>
<meta charset="utf-8">
<style type="text/css">
#test {
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;border-radius: 8px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
background: -ms-linear-gradient(#EEFF99, #66EE33);
background: -o-linear-gradient(#EEFF99, #66EE33);
background: linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(./PIE.htc);}
</style>
</head>
<body>
<div id="test">
테스트입니다.
</div>
</body>
</html>
댓글목록
등록된 댓글이 없습니다.