이미지효과 | fancybox - jquery plugin LIghtbox
페이지 정보
작성자 YJNet 작성일14-03-17 14:10 조회18,394회 댓글0건본문
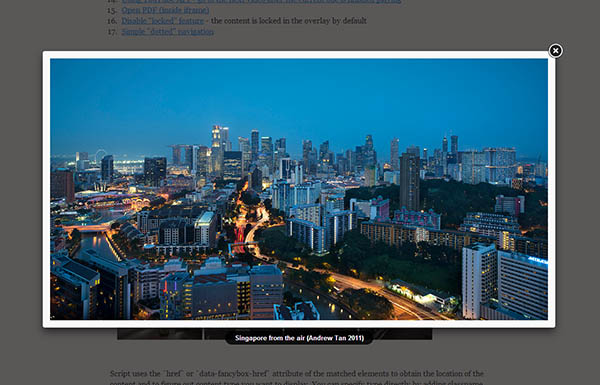
jquery lightbox(라이트박스) 용으로 많이 사용되는 fancybox(팬시박스) 입니다.
<사용예>
<script type="text/javascript" src="/jquery/fancybox-2.1.5/jquery.fancybox.pack.js?v=2.1.5"></script>
<link rel="stylesheet" type="text/css" href="/jquery/fancybox-2.1.5/jquery.fancybox.css?v=2.1.5" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox({
openEffect : 'elastic', /* 시작,종료효과: none, elastic */
closeEffect : 'none',
helpers: {
title : {
type : 'float' /* title 글자효과: float, elastic, inside, outside, over */
}
}
});
});
</script>
<link rel="stylesheet" type="text/css" href="/jquery/fancybox-2.1.5/jquery.fancybox.css?v=2.1.5" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox({
openEffect : 'elastic', /* 시작,종료효과: none, elastic */
closeEffect : 'none',
helpers: {
title : {
type : 'float' /* title 글자효과: float, elastic, inside, outside, over */
}
}
});
});
</script>
examples: <a class="fancybox" href="http://test.co.kr/test.jpg" title="test">test</a>
댓글목록
등록된 댓글이 없습니다.